Ve světě vývoje webu a aplikací se často setkáváme s pojmy UX a UI. Profesionálové často a neúmyslně dokáží zmást tím, že se označí za designéry UX i UI. Tento článek vám pomůže objasnit, jaké jsou rozdíly v designu UX a uživatelského rozhraní (UI).
UX a UI, tyto dva pojmy se často zaměňují, ale ve skutečnosti znamenají odlišné věci. Proto je nelze používat zaměnitelně, protože jeden zahrnuje druhý. Konkrétně návrh uživatelského rozhraní (UI) je součástí návrhu uživatelského zážitku (UX). Oba pojmy jsou stejně důležité, pokud jde o design produktu. Chcete-li tedy vytvořit obchodovatelné a snadno použitelné produkty, musíte zapracovat jak na UX, tak na UI. Nyní si pojďme více do hloubky rozebrat všechna zákoutí designu uživatelského zážitku a uživatelského rozhraní.

Co je UX design?
UX neboli user experience design je proces navrhování produktů a služeb se zaměřením na uživatelskou zkušenost. UX design se používá ve všech typech odvětví, od softwaru přes maloobchod až po marketing a zdravotnictví. Je to komplexní, vícerozměrný koncept, který zahrnuje celou řadu disciplín. Patří mezi ně interakce mezi uživatelem a počítačem, použitelnost, vizuální design, informační architektura a interakční design.
Design UX v podnikání je především o zlepšení loajality a spokojenosti zákazníků prostřednictvím snadného použití, užitečnosti a potěšení z interakce s určitým produktem. Design UX je v zásadě o procesu vytváření snadno použitelných produktů, se kterými budou uživatelé rádi interagovat. Zlepšením uživatelské zkušenosti s vašimi produkty budou uživatelé schopni najít hodnotu v tom, co nabízíte.
Názor odborníka na UX
Podle Johna-Amira Abbassiho, výzkumníka UX na Facebooku:
„UX design je přístup k designu, který bere v úvahu všechny aspekty služby nebo produktu s ohledem na uživatele. Patří mezi ně funkce, krása, dostupnost a použitelnost produktu nebo služby. Zahrnuje také emoce a slast, které není úplně snadné vykonstruovat.“
To je důvod, proč UX zahrnuje všechny věci, díky kterým je celá uživatelská zkušenost nejlepší. Produktoví manažeři, uživatelští výzkumníci, informační architekti, obsahoví stratégové a návrháři interakcí spolupracují na vytváření výjimečných uživatelských zkušeností.
Co je UI design?
Pochopení návrhu uživatelského rozhraní
Návrh uživatelského rozhraní (UI) se v zásadě zabývá vizuálními prvky zážitku nebo produktu. Zahrnuje design textu, obrázků, tlačítek, ikon, obrazovek a všech dalších vizuálních zážitků, které uživatel bude vnímat a s nimiž bude interagovat. Ačkoli to zní přímočaře, společnosti přistupují k návrhu uživatelského rozhraní různými způsoby, ale se stejným cílem. Konečným cílem návrhu uživatelského rozhraní je maximálně zjednodušit a zefektivnit interakci uživatele s produktem nebo službou. Návrháři uživatelského rozhraní používají principy návrhu zaměřené na uživatele, aby uživatelům usnadnili dosažení svých cílů. V zásadě jde o to, aby interakce s produktem byla co nejplynulejší. Chcete-li lépe porozumět designu uživatelského rozhraní, obraťte se na odborníky.
Názor odborníka na UI
Ken Norton, partner společnosti Google Ventures a bývalý produktový manažer společnosti Google, vysvětluje design uživatelského rozhraní poměrně jednoduchým způsobem. Podle Nortona se design uživatelského rozhraní soustředí kolem povrchu produktu, tj. jak produkt vypadá a jak funguje. Také uvádí, že uživatelské rozhraní je pouze součástí cesty uživatele. Jaký je rozdíl mezi UI a UX podle slov Nortona?
„Uživatelským rozhraním je židle, stůl, sklo, talíř a náčiní, zatímco UX zahrnuje celý zážitek včetně obsluhy, jídla, hudby a parkování.“
UX vs. UI design ve vývoji webu
Když už umíme úspěšně odlišit design UX od UI, podíváme se, jak je lze aplikovat na nejpopulárnější technologii současnosti, kterými jsou webové stránky.
Doporučené postupy UX webu
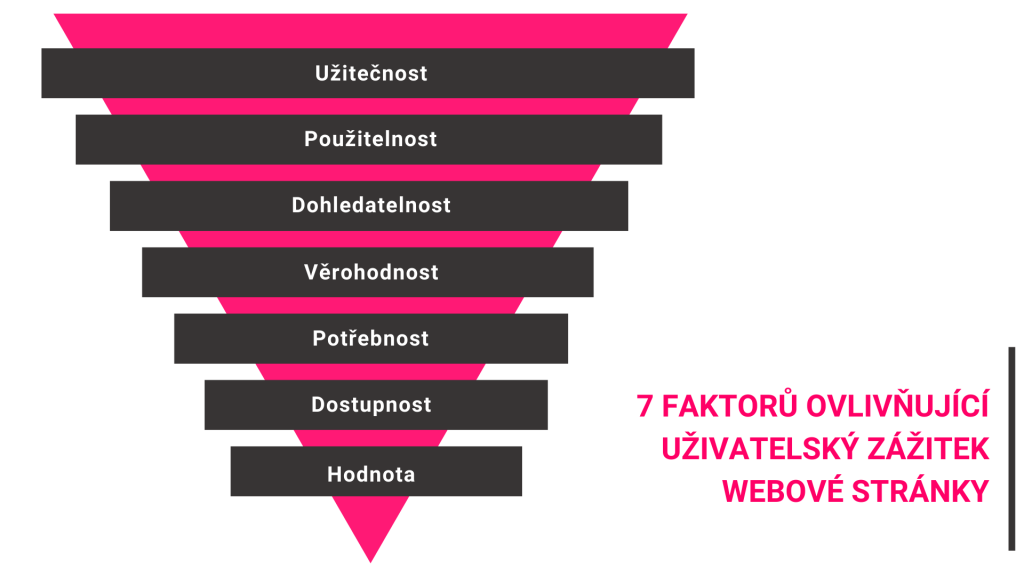
Peter Molville, poradce pro uživatelskou zkušenost Fortune 500, sestavil následujících sedm faktorů, které ovlivňují uživatelskou zkušenost vašeho webu nebo produktu.

Jaká by měla být webová stránka, abyste dosáhli dobrého uživatelského dojmu?
- Užitečná – Webová stránka musí být přínosem pro její uživatele. Pokud váš web tuto podmínku nesplňuje, připravujete vyšlapanou cestičku pro vaši konkurenci, která vás předběhne. Naplňte svůj web užitečnými funkcemi a kvalitním obsahem.
- Použitelná – Uživatelé vaší webové stránky musí být schopni se na ni pohybovat bez jakýchkoli potíží, rozptylování nebo problémů. Vylepšete svůj design pomocí proklikových bannerů, tlačítek a intuitivních mezer pro kliknutí atd. .
- Dohledatelná – To znamená, že váš web musí být snadno dohledatelný vyhledávači např. Google a Seznam.cz. Dobré UX úzce souvisí se SEO a zajišťuje, že se v SERP objevíte před svými uživateli. Vaše produkty a obsah musí být snadno vyhledatelné, titulky musí vyčnívat a potřebujete snadno rozpoznatelné vstupní stránky a stránky služeb.
- Důvěryhodná – To znamená, že byste měli ve svých uživatelích vzbudit důvěru. Můžete toho dosáhnout prostřednictvím recenzí, referencí, certifikátů, fotek vašeho týmu atd..
- Žádoucí – Být žádoucí. Dobrý příkladem je společnost Apple. Dělají skvělou práci, protože jsou žádanější než jiné značky.
- Přístupná – Vaše web stránky musí být snadno dostupné pro všechny typy uživatelů. Proto také uživatelé se zdravotním postižením musí mít možnost přistupovat na vaše webové stránky a používat je.
- Hodnotná – Chcete-li vytvořit dobrý uživatelský dojem, musíte uživatelům poskytnout přidanou hodnotu. Když se uživatel dostane na váš web, očekává, že jeho hodnota bude okamžitě viditelná. Tímto způsobem změníte uživatele na věrné zákazníky.
Doporučené postupy pro webové uživatelské rozhraní
Bez výjimečného uživatelského rozhraní je pravděpodobné, že rozpočet vašeho webu bude promarněn. Návrh uživatelského rozhraní musí být čistý, intuitivní a efektivní, aniž by odváděl pozornost uživatele od používání webu. WordPress používá svůj backend jako uživatelské rozhraní, a proto musí být vývojáři a designéři schopni vytvořit funkční dashboard se zdatným a vysoce operativním uživatelským rozhraním.
Aby toho byli schopni, musí se tito profesionálové neustále učit a mít aktuální informace o všech osvědčených postupech WordPress, důležitých pluginech, efektivních tématech atd.. Existuje několik vzdělávacích webů, které dokáží pomoci s problémy kolem WordPressu a udrží vás v obraze, pokud jde o nejnovější web design a vývoj.
Co tvoří intuitivní a interaktivní uživatelské rozhraní? Dobré uživatelské rozhraní musí být:
- Intuitivní – Webové stránky musí být snadno použitelné. Uživatelé očekávají, že webové stránky a aplikace budou fungovat racionálním způsobem.
- Konzistentní – Chování a design by měly být konzistentní na celém webu.
- Responzivní – Rozvržení a design webu by měly být dostatečně flexibilní a funkční, aby hladce fungovaly na různých typech zařízení.
- Čisté – Design by měl být jednoduchý a dobře organizovaný.
- Známé – Změny v designu by neměly uživatele překvapit ani zmást.
- Efektivní – Efektivita je nezbytná, pokud váš web nebo webová aplikace vyžaduje, aby s nimi uživatelé interagovali po delší dobu.
- Elegantní – Design a uspořádání musí být esteticky příjemný.
- Zaměřené na obsah – Text a vizuální prvky jsou účinnými způsoby, jak přidat hodnotu vašemu návrhu uživatelského rozhraní, což zase zlepšuje uživatelský zážitek.
Vaše webové stránky jsou nejdůležitějším bodem interakce s klienty, proto se ujistěte, že jsou navrženy správně. Svou webovou stránku můžete nastartovat ještě dnes kontaktováním naší společnosti Expert Dev. My v Expert Dev se aktivně učíme a udržujeme si přehled o současných trendech designu UX a UI. Pokud byste měli zájem o vytvoření webových stránek nebo úpravu vaší webové stránky, KONTAKTUJTE NÁS. Jsme vám k dispozici online, na telefonu i v našich kancelářích v centru Zlína.
Weby tvoříme v těchto městech:
TVORBA WEBOVÝCH STRÁNEK ZLÍN | TVORBA WEBOVÝCH STRÁNEK PRAHA | TVORBA WEBOVÝCH STRÁNEK BRNO | TVORBA WEBOVÝCH STRÁNEK OSTRAVA | TVORBA WEBOVÝCH STRÁNEK OLOMOUC
Zabýváme se kategoriemi:
TVORBA WEBOVÝCH STRÁNEK NA MÍRU | TVORBA ŠABLONOVÝCH WEBOVÝCH STRÁNEK | TVORBA MICROSITE | TVORBA E-SHOPŮ NA MÍRU | GRAFICKÉ PRÁCE | CRM SYSTÉM | SEO OPTIMALIZACE



